
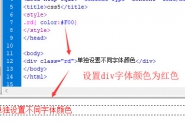
div设置字体颜色
对div设置装备摆设字体色调,在网页拓荒最初步时分就初始化div等标签的字体色采。对网页中分歧初始化文字颜色时分,再对其配置重要字体颜色即可。 .rd{ color:#F00}div class=rd零丁配置

notepad怎么编译运行c啊?
notepad怎么编译运行c呢? 首先:写入c代码 #includestdio.h intmain() { printf(helloworld); return0; } 接着:按F5运行进行宏定义 cmd/kgcc-o$(CURRENT_DIRECTORY)\$(NAME_PART).exe$(FULL_CURRENT_PATH)CLS$(CURRENT_DIRECTORY
nginx的负载均衡算法有哪些呢?
Nginx支持的负载均衡调度算法 1.roundrobin(默认) 轮询方式,依次把请求分配到各个后台服务器中,默认的负载均衡方式。 适合后台机器性能一致的情况。 挂掉的机器可以自动从服务列
nginx调优主要调哪些?
优化Nginx单个进程允许的最大连接数 控制Nginx单个进程允许的最大连接数的参数为worker_connections,这个参数要根据服务器性能和内存使用量来调整。 进程的最大连接数受Linux系统进程打

notepad怎么用?
notepad要怎么用呢? 先从网上下载一个notepad++编辑器,然后安装好。 推荐:《notepad++使用教程》 29cd1efdb101f1c5b79ac06fcfbe89d.png 双击打开notepad++,然后点击文件-新建或者是直接按下键盘的
低版本浏览器中css line-height正常
一、行高见效题目原由: 查抄你CSS中配置字体font-family技俩属性值可否使用中笔墨。如:font-family:宋体、font-family:微软雅黑、font-family:黑体等。 问题就在于你CSS字体格局设置装备摆设字
在低版本浏览器中css line-height正常
一、行高起效题目缘由: 查看你CSS中配置字体font-family花色属性值可否使用中文字。如:font-family:宋体、font-family:微软雅黑、font-family:黑体等。 标题就在于你CSS字体名堂设置装备摆设字

设置兼容浏览器的中文字体
高版本IE涉猎器(譬喻IE9)和有的垄断体系对CSS配置字体为直接运用中文字兼容欠安,比如直接css配置字体为中文字宋体、黑体、微软雅黑等这类中笔墨,line-height兼容欠安会失效。 c
定使用一个比浏览器窗口大的图片
当你抉择应用一个比浏览器窗口大的图片或许flash时, 这个才干将尤为有效 屏障IE浏览器(也即是IE下不展现) *:lang(zh) select {font:12px !important;} /*FF,OP可见,分外暗指:因为Opera近来的降级
浏览器窗口大小的外层div宽度降低
IE6其他一个漏洞就是它不赞成 min-width 属性. min-width又是相当无效的, 特别是关于弹性模板来讲, 它们有一个100%的宽度,min-width 也许敷陈阅读器何时就不要再压缩宽度了. 除IE6之外全数的阅
给行内元素定义宽度
如果你给一个行内元素定义宽度,那么它只是在IE6下有效. 所有的HTML元素要么是行内元素要么就好是块元素. 行内元素包括: span, a, strong 和 em. 块元素包括div, p, h1, form和li . 你不能定义行
让IE6支持PNG透明
让IE6支持PNG透明 一个IE6的Bug引起了大麻烦, 他不支持透明的PNG图片. 你需要使用一个css滤镜 *html#image-style{background-image:none; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src=fil ename.png,siz
在IE中不能自动选择编码
在windows行使细碎上应用IE作为浏览器时。每每会发生如许的标题问题:在涉猎运用UTF-8编码的网页时,涉猎器无法被动侦测(即没有设定被动抉择编码花样时)该页面所用的编码。即便
GBK和UTF-8区别说明与html网页编码
GBK与UTF-8但凡琐屑的字符编码,GBK收罗中日韩字符遣散,他能完竣支持简体中文和英文,但若在IE没有安装简体中文支持的电脑上阅读GBK编码的网页,中文会变成乱码,比方英国人阅读您

HTML空格占位符代码
html不换行空格代码是英文+不凡标记组合而成的代码。也叫HTML空格占位符代码。 html多个空格 1、代码: nbsp; 2、不换行空格代码拆分写法: +n+b+s+p+; 共6个字符+英文组合而成。何况着末
HTML技术中如何使用样式
HTML 水平线, hr / 标签在 HTML 页面中创建水平线。 hr 元素可用于分隔内容。 HTML 注释,可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,
HTML技术学习笔记
HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页 HTML 标签 HT

指静态网页html,也叫前端HTML
所提到html是指动静网页html,也叫前端HTML。 1、文件甚么样的 html因此.html竣事的文件名。 以.html竣事的文本文件。 2、html文件掀开后 html文件能够应用记事本掀开,也能够运用网页开荒
HTML的知识小结
1 、 html---position/relative/absolute/fixed/ 三种布局定位方式的总结 relative 是按照自身来说, absolute 是按照浏览器来说,但是要注意的是,如果他有父级元素的话,那么他就是依照父级元素来
让div网页居中 html网页居中方法
遇到过有的涉猎器中网页主体模式是居中的(网页居中),可有的涉猎器中HTML网页小我私家是靠右(居右)的。标题问题启事在于没有设置css构造居中属性margin。 html最外层DIV设置宽度
HTML技术小结
1 、跳出新页面: basetarget= _blank target=_self 不跳转 form action=xxx.htm target=_blankform 表单提交的跳转设置 2 、点击按钮跳出别的页面添加 a href=# onclick=openZoosUrl();return false; onclick=return false

其它HTML标签实现鼠标悬停上面提示文字
除了常见img与a标签可以加title配置默示文本外,或者你还没有思虑过给此外标签加title同样能获胜配置html鼠标悬停提醒形式文字。div标签、span标签、li标签、p标签、b标签等等html标签均
HTML 文档实例讲解
!DOCTYPE html html body p 这是第一个段落。 /p /body /html 以上实例包含了三个 HTML 元素。 HTML 实例解析 p 元素 : p 这是第一个段落。 /p 这个 p 元素定义了 HTML 文档中的一个段落。 这个元素拥有

悬停img图片标签提示显示文字
alt设置装备摆设刻画文字,鼠标悬停图片上时将显露alt配置的笔墨形式,当鼠标移到开后翰墨暗示消失,而alt是具有图片描述属性的违拗,但其时主流涉猎器中img图片纵然设置装备摆设
HTML的入门小结
HTML 即超文本标记语言,超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本

超链接A标签悬停显示文字
很简单对a标签内列入title属性就可。 a href=# title=展现暗示形式内容/a 超链接上鼠标悬停揭示翰墨的设置 以上即对超链接a配置title。
HTML的常用标签
CSS 代码中的 p 用来选择 HTML 元素 p 。 类( classes ): CSS 代码中的 .intro 用来选择带有属性 class=intro 的 HTML 元素。 ids : CSS 代码中的 #logo 用来选择带有属性 id=logo 的 HTML 元素。 所有这

p标签和div标签的区别与用法
一、css属性判别 1、结构不合 div与p均是一对入手下手与闭合标签。 div以div起源,以/div完毕的一对标签。 p以p最早,以/p竣事的一对标签。 2、名称差异 div是构造框架标签; p是段落标签
HTML技术中的常用标签
html/html 创建一个 HTML 文档 head/head 设置文档标题和其它在网页中不显示的信息 title/title 设置文档的标题 h1/h1 最大的标题 pre/pre 预先格式化文本 u/u 下划线 b/b 黑体字 i/i 斜体字 em/em 强调
HTML基础大全
正如你所注意到的, HTML 的内容都包含在标签对中,如 title / title , h1 / h1 和 p / p 。让我们开始使用一些基本的 HTML 标签来熟悉一下。 !DOCTYPE 任何 HTML 文档都是以 !DOCTYPE 标签开始的第